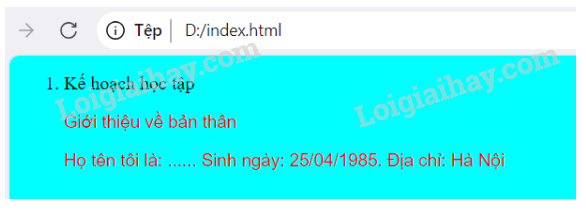
Bài 9. Thực hành định dạng một số thuộc tính CSS trang 76 SGK Tin học 12 Cánh diềuEm hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo Tổng hợp đề thi học kì 2 lớp 12 tất cả các môn - Cánh diều Toán - Văn - Anh - Hoá - Sinh - Sử - Địa Đề bài Trả lời câu hỏi Vận dụng trang 76 SGK Tin học 12 Cánh diều Tạo website cá nhân: Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo và áp dụng các quy tắc định dạng trình bày để các tiêu đề sử dụng phông chữ và màu sắc đa dạng. Gợi ý thực hiện – Tạo thư mục con styles trong thư mục myHomepage. – Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”. – Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ Verdana, chữ màu xanh. – Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html". Phương pháp giải - Xem chi tiết Tạo trang web cá nhân tương tự đã làm. Thực hiện theo các gợi ý: – Tạo thư mục con styles trong thư mục myHomepage. – Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”. – Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ Verdana, chữ màu xanh. – Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html". Lời giải chi tiết <!DOCTYPE html> <html> <head> <title>index</title> <meta charset="utf-8"> </head> <style> body {background-color: cyan} p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;">";} p{} P{color:red;} </style> <body> <ol> <li> Kế hoạch học tập </li> <p> Giới thiệu về bản thân </p> <p> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p> </ol> </body> </html> Kết quả:
|