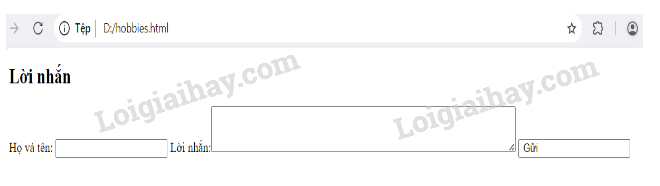
Bài 7. Thực hành tạo biểu mẫu trang 67 SGK Tin học 12 Cánh diềuHãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước. Tổng hợp đề thi học kì 2 lớp 12 tất cả các môn - Cánh diều Toán - Văn - Anh - Hoá - Sinh - Sử - Địa Đề bài Trả lời câu hỏi Vận dụng trang 67 SGK Tin học 12 Cánh diều Tạo website cá nhân: Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước. Gợi ý thực hiện – Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận các lời nhắn từ bạn bè. Biểu mẫu có các điều khiển: + Ô nhập liệu text có nhãn “Họ và tên”. + Ô nhập liệu textarea có nhãn “Lời nhắn”. + Nút lệnh submit có nhãn “Gửi”. Phương pháp giải - Xem chi tiết Tạo trang web theo gợi ý: – Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận các lời nhắn từ bạn bè. Biểu mẫu có các điều khiển: + Ô nhập liệu text có nhãn “Họ và tên”. + Ô nhập liệu textarea có nhãn “Lời nhắn”. + Nút lệnh submit có nhãn “Gửi”. Lời giải chi tiết <title>index</title> <meta charset="utf-8"> </head> <body> <from action = "hoithao.php" method = "POST"> <h2> Lời nhắn </h2> <lable> Họ và tên: <input type=" type"= "text" name="txtHovaten"> <lable> Lời nhắn:<textarea name ="Comments" rows = "3" cols = "60"></textarea> <input type = "sumbmit" name = "cmd" value = " Gửi" </from> </body> </html>
|