Bài 11. Mô hình hộp, bố cục trang web trang 83, 84, 85 SGK Tin học 12 Cánh diềuEm hãy truy cập trang chủ của các website: Tổng hợp đề thi học kì 2 lớp 12 tất cả các môn - Cánh diều Toán - Văn - Anh - Hoá - Sinh - Sử - Địa
Lựa chọn câu để xem lời giải nhanh hơn
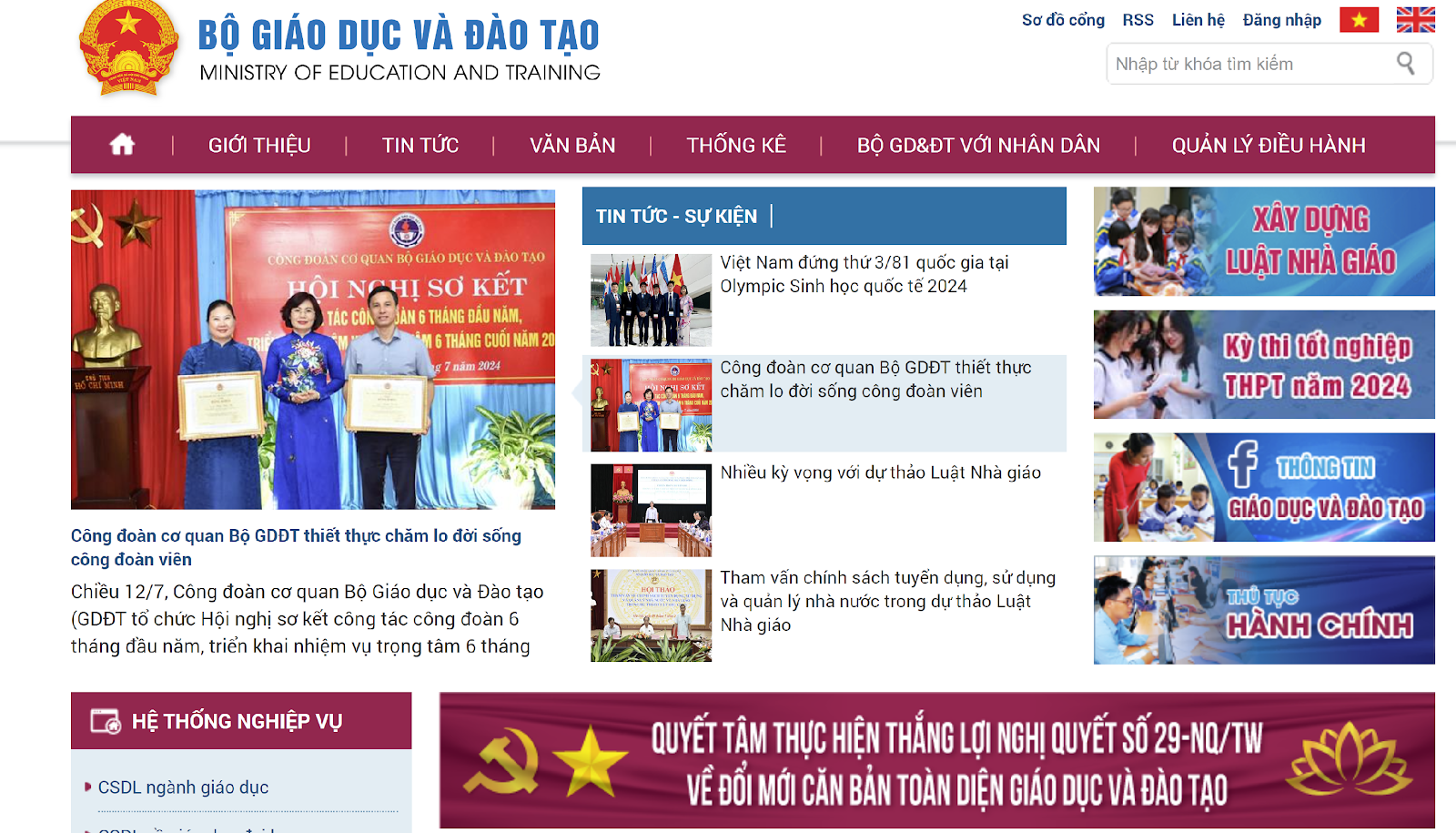
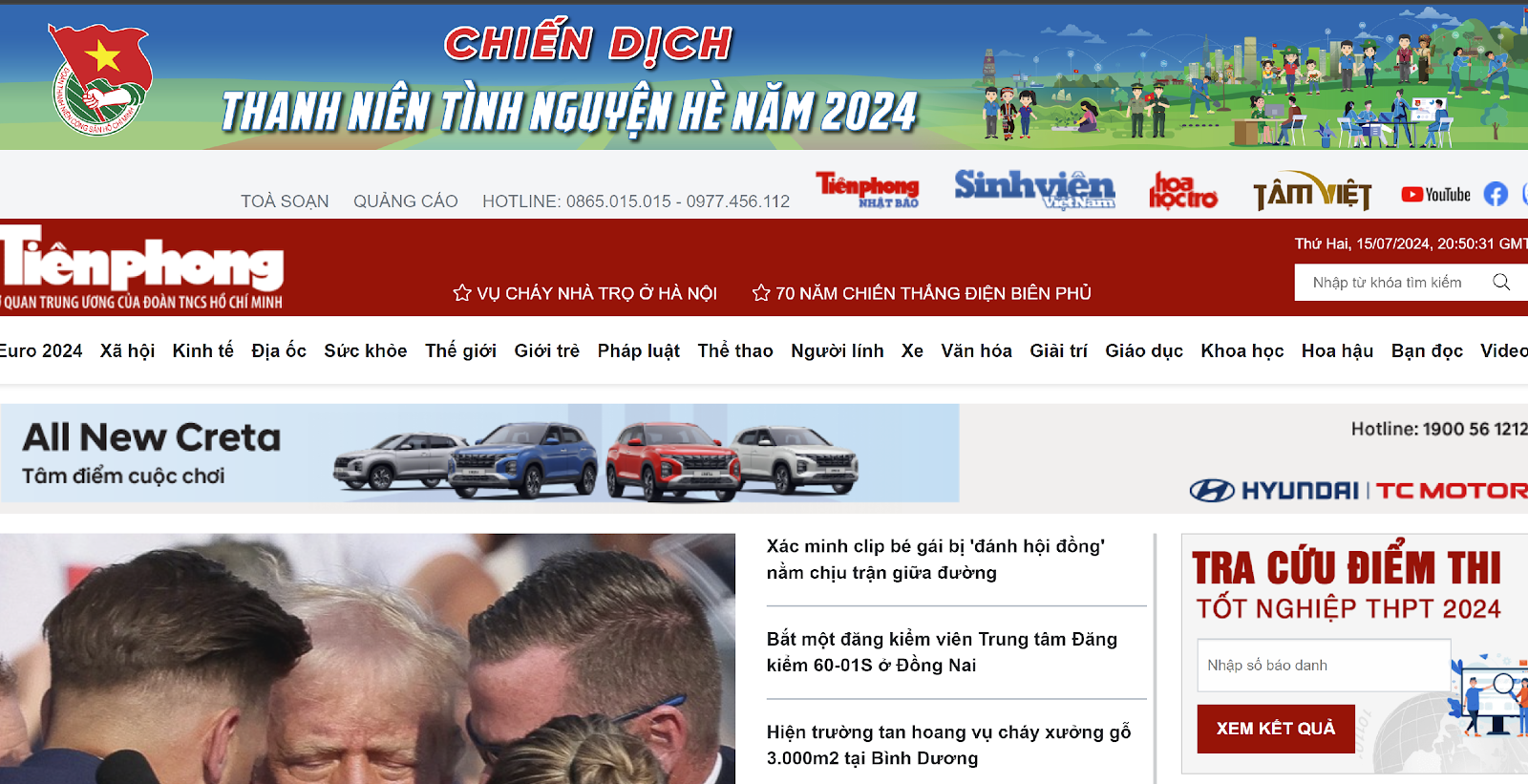
CH tr 83 Em hãy truy cập trang chủ của các website: http:/moet.gov.vn, htttp://tienphong.vn. Theo em, bố cục của hai trang web này có giống nhau không? Phương pháp giải: Truy cập 2 trang web và nhận xét bố cục. Lời giải chi tiết:
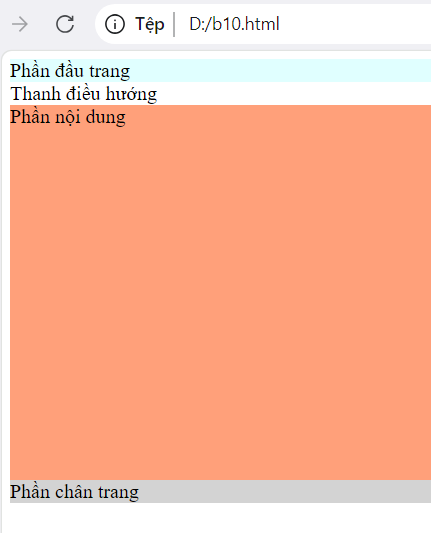
Bố cục của 2 trang web này giống nhau: đều có menu ngang, bố cục theo 3 cột dọc. CH tr 84 Theo em, trên một dòng của màn hình trình duyệt web có thể hiện thị nhiều phần tử HTML được không? Phương pháp giải: Trên một dòng của màn hình trình duyệt web không thể thể hiện thị nhiều phần tử HTML được. Lời giải chi tiết: Trên một dòng của màn hình trình duyệt web không thể thể hiện thị nhiều phần tử HTML được. Vì theo mặc định, mỗi phần tử HTML sẽ được xác định kiểu hiện thị theo khối hoặc theo dòng. Với cách hiển thị theo khối, mỗi phần tử được hiển thị trên một dòng mới. Ngược lại, với cách hiển thị theo dòng, nhiều phần tử có thể được hiển thị trên cùng một dòng. CH tr 87 LT Em hãy khai báo thêm các quy tắc định dạng cho trang web “Bài10-NV1.html để nội dung có phần tử body có khoảng cách lề 30 pixel, phần tử h3 có đường viền tô nét (solid), khoảng cách vùng đệm là 20 pixel. Phương pháp giải: Thực hiện 3 bước: B1: Tạo tệp “Bài 10-NV1.css”. B2: Khai báo các quy tắc định dạng CSS. B3: Ghi lưu tệp. Lời giải chi tiết: Bước 1. Tạo tệp “Bài 10-NV1.css” Mở phần mềm Sublime Text. Tạo tệp mới và ghi lưu với tên Bài10-NV1.css. Bước 2. Khai báo các quy tắc định dạng CSS như sau: .blue {coler: steelblue;} .red {coler: darkred;} .orangered {font-family: “verdana”; -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text; background-repeat: repeat-x; background-position: left bottom; background-image: var(--urlSpellingErrorV2, ); border-bottom: 1px solid transparent;">orangered:} input.yellow {background-color: yellow; } input.blue {background-color: blue; color: white;} P{margin: 30px;} p.custom-boder {padding: 20px; boder-style:solid;} Bước 3. Ghi lưu tệp. CH tr 87 VD Em hãy sử dụng phần mềm div kết hợp với định dạng CSS để tách trang web Bài 10-NV1.html thành 2 phần: Phần đầu trang và phần nội dung. Phần đầu trang là tiêu đề “Đóng góp ý kiến cho thư viện của nhà trường”, phần nội dung là các thông tin còn lại. Tạo màu nền khác nhau cho 2 phần này. Phương pháp giải: Sử dụng các cú pháp trong bài để định dạng trang web. Lời giải chi tiết: Code như sau: <!DOCTYPE html> <html> <head> <title>Xác định vị trí tuyệt đối</title> <meta charset="utf-8"> <style> region {padding: 20px; border-style: solid;} .header {background-color: Lightcyan;} navigation_menu{background-color: Lightgray; height: 50px;} .content {background-color: Lightsalmon; height: 300px;} .footer {background-color: Lightgray;} </style> </head> <body> <div class="header region">Phần đầu trang</div> <div class="navigation_menu region">Thanh điều hướng</div> <div class="content region">Phần nội dung</div> <div class="footer region">Phần chân trang</div> </body> </html> Kết quả:
CH tr 87 KT1 Cho khai báo định dạng sau: p{height: 50 px; padding:5px; border: 2px solid; margin: 4px;}. Khi đó chiều cao của phần tử p tính theo pixel là bao nhiêu? A. 60px B. 72px C. 54px D. 64px Phương pháp giải: Tính chiều cao của từng phần tính tổng được chiều cao của phần tử p. Lời giải chi tiết: Chiều cao tổng thể sẽ được tính như sau:
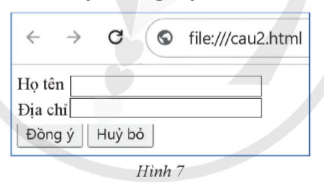
Tổng chiều cao = 50px + 10px + 4px = 64px. Đáp án đúng là D. 64px. CH tr 87 KT2 Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là dúng hay sai?
a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu. b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML khai báo như sau: <body> <form> <lable>Họ tên<input type=”text name=”txten”></lable> <lable>Địa chỉ<input type=”text name=”txDiachi”></lable> <input type=”sumbmit” name = cmd value =”đồng ý”> <input type=”sumbmit” name = cmd value =”huỷ bỏ”> </body> </form> c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau: <body> <form> <label>Họ tên</label><input type="text" name="txtTen"> <label>Ɖia chi<label><input type="text" name="txtDiachi"> <input type="submit" name="cmd" value="Đồng ý"> <input type="submit" name="cmd" value="Huy bo"> </form></body> d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu .bl {display: block}. Phần body của văn bản HTML khai báo như sau: <body> <form> <label>11o tên<input class="bl" type="text" name="txtTen"></label> <label>Dia chi<input class="bl" type="text" name="txtDiachi"></label> <input type="submit" name "cmd" value "Dong y"> <input type="submit" name="cmd" value-"Huỷ bo"> </form> </body> Phương pháp giải: Xác định đặc điểm của trang web hình 7. Xem khai báo và code của các phát biểu để nhận xét. Lời giải chi tiết: a) Các phần tử input mặc định được hiển thị theo dòng <inline> không phải theo khối. Phát biểu a sai. b) Đầu tiên, có lỗi chính tả trong <lable> (phải là <label>), và thuộc tính display: block là cần thiết để hiển thị label theo khối. Phát biểu b sai. c) Sai. d) Đúng.
|