Bài F8. Một số thuộc tính cơ bản của CSS trang 108, 109, 110 SGK Tin học 12 Chân trời sáng tạoĐối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu GÓP Ý HAY - NHẬN NGAY QUÀ CHẤT Gửi góp ý cho HocTot.Nam.Name.Vn và nhận về những phần quà hấp dẫn
Lựa chọn câu để xem lời giải nhanh hơn
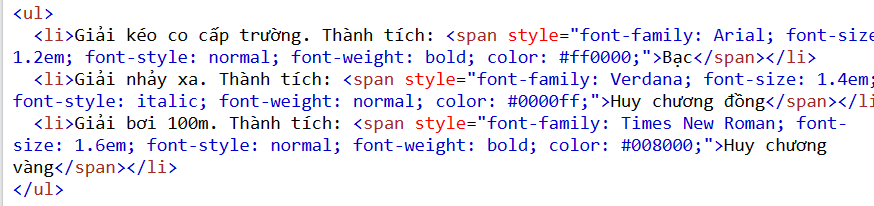
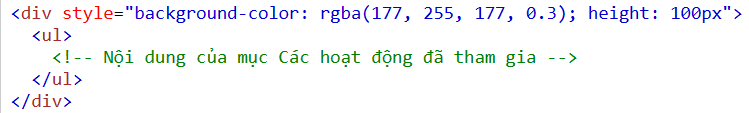
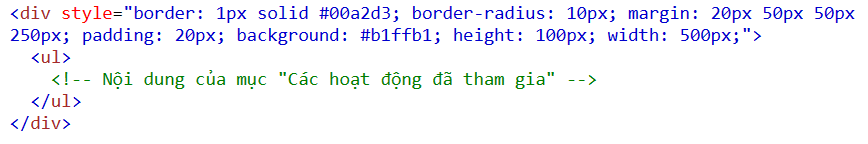
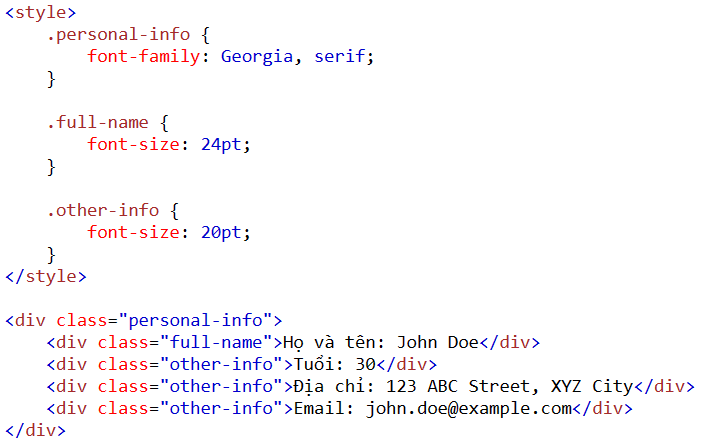
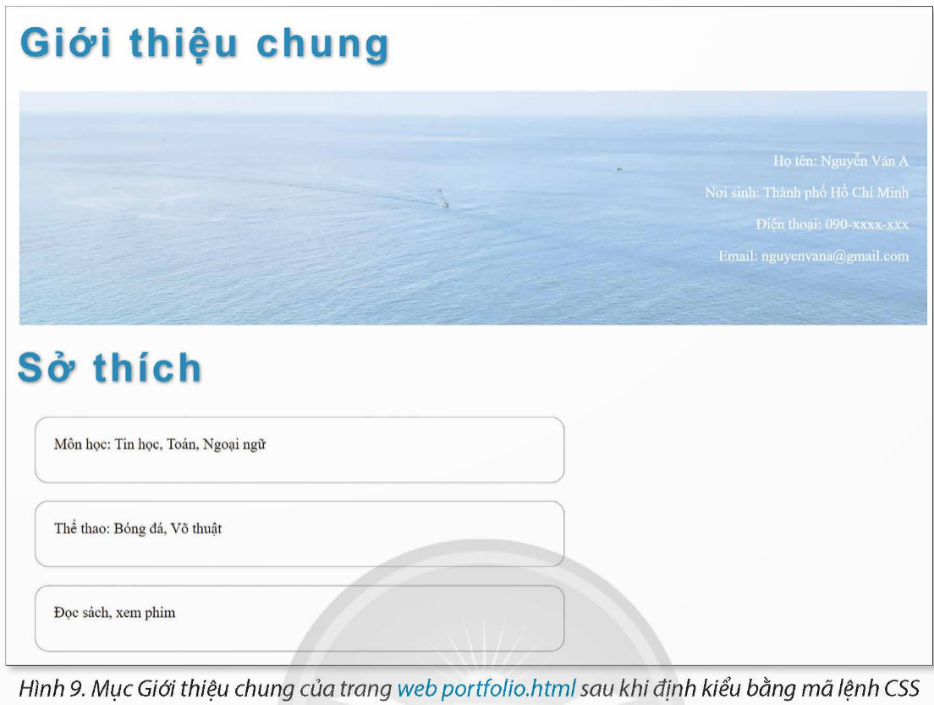
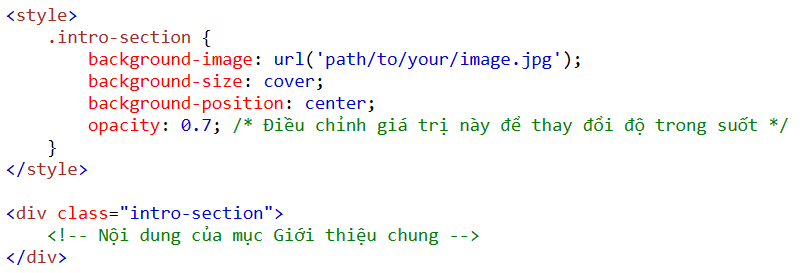
CH tr 108 Đối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào? Hãy nêu những đặc điểm có thể định kiểu của văn bản. Phương pháp giải: Ta có thể thực hiện rất nhiều các định kiểu khác nhau như: - Màu sắc. - Phông chữ. - Nền. - Đường viền, - Kích cỡ. … Lời giải chi tiết: Màu sắc (color): Định kiểu màu sắc của văn bản bằng cách chọn màu chữ (foreground) và màu nền (background). Phông chữ (font): Định kiểu loại phông chữ, kích thước phông chữ và các thuộc tính liên quan. Canh lề (text alignment): Điều chỉnh canh lề của văn bản (trái, phải, giữa, căn đều). Gạch chân, gạch ngang (text decoration): Định kiểu gạch chân hoặc gạch ngang của văn bản. Khoảng cách dòng (line height): Đặt khoảng cách giữa các dòng văn bản. Định dạng văn bản (text transform): Chuyển đổi văn bản thành chữ hoa, chữ thường hoặc chữ in đậm. Độ dài dòng (word wrapping): Điều chỉnh cách xử lý khi văn bản quá dài so với khung chứa. Độ dày chữ (letter spacing): Điều chỉnh khoảng cách giữa các ký tự trong từ. CH tr 109 Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính. Phương pháp giải: Sử dụng mã lệnh CSS kết hợp với các thuộc tính về phông chữ, màu chữ,… để định kiểu. Lời giải chi tiết: Để định kiểu CSS cho các thành tích đạt được còn lại trong mục "Các hoạt động đã tham gia" với các giá trị khác cho các thuộc tính, em có thể sử dụng cách tương tự như ví dụ 1. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:  CH tr 110 Viết mã lệnh CSS để định kiểu cho Các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels. Phương pháp giải: Sử dụng thuộc tính text-transform để chuyển đổi văn bản thành chữ in hoa và thuộc tính letter-spacing để định kiểu khoảng cách giữa các kí tự. Lời giải chi tiết: Để định kiểu cho mục "Các hoạt động đã tham gia" thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels, em có thể sử dụng thuộc tính text-transform để chuyển đổi văn bản thành chữ in hoa và thuộc tính letter-spacing để định kiểu khoảng cách giữa các kí tự. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:  CH tr 111 Em hãy định kiểu độ trong suốt của nền là 0.3 và quan sát kết quả. Phương pháp giải: Sử dụng thuộc tính background-color và giá trị RGBA để chỉ định màu sắc với độ trong suốt. Lời giải chi tiết: Để định kiểu độ trong suốt của nền là 0.3, em có thể sử dụng thuộc tính background-color và giá trị RGBA để chỉ định màu sắc với độ trong suốt. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:  CH tr 113 KP Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền? Phương pháp giải: Sử dụng thuộc tính padding để thay đổi khoảng cách của vùng đệm dưới. Lời giải chi tiết: Để thay đổi khoảng cách của vùng đệm dưới (padding-bottom), từ phần văn bản đến đường viền dưới, em có thể thay đổi giá trị của thuộc tính padding trong mã CSS. Trong đoạn mã CSS đã cung cấp:  CH tr 113 LT1 Em hãy kể tên một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm. Phương pháp giải: Kết hợp thông tin được cung cấp trong bài học và tìm hiểu thêm để trả lời. Lời giải chi tiết: Một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm trong CSS bao gồm: - font-family: Để thiết lập tên phông chữ. - font-size: Để thiết lập cỡ chữ. - font-style: Để thiết lập kiểu in nghiêng cho văn bản. - font-weight: Để thiết lập độ đậm nhạt của văn bản. CH tr 113 LT2 Thảo luận với bạn và nêu một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web. Phương pháp giải: Một số đơn vị dùng để định kiểu kích thước là: pixels, em, rem, %,… Lời giải chi tiết: - Pixels (px): Đây là đơn vị tuyệt đối và thường được sử dụng để định kích thước cụ thể cho các phần tử trên trang web. Một pixel tương đương với 1/96 inch. - Em (em): Đơn vị tương đối dựa vào kích thước font hiện tại của phần tử mẹ. Nó thường được sử dụng để thiết lập kích thước chữ hoặc khoảng cách. - Rem (root em): Tương tự như em, nhưng không phụ thuộc vào phần tử mẹ. Rem dựa vào kích thước font của phần tử gốc (root element), thường là phần tử <html>. - % (percentages): Đơn vị tương đối về kích thước của phần tử con so với phần tử mẹ. Ví dụ, width: 50% có nghĩa là chiều rộng của phần tử con bằng 50% chiều rộng của phần tử mẹ. - Viewport Width (vw) và Viewport Height (vh): Đây là đơn vị tương đối dựa vào kích thước của viewport (không gian hiển thị trên màn hình). 1vw tương đương 1% chiều rộng của viewport, và 1vh tương đương 1% chiều cao của viewport. CH tr 113 LT3 Theo em, có những cách mô tả màu sắc nào trong mã lệnh CSS? Phương pháp giải: Có thể mô tả màu sắc bằng rất nhiều cách như sử dụng tên màu, mã màu, hàm mô tả màu,… Lời giải chi tiết: Để định kiểu cho màu sắc trong mã lệnh CSS, chúng ta có một số cách mô tả khác nhau: - Tên màu (Color Names): Sử dụng từ khoá là tên màu. Ví dụ: red, blue, green, yellow, và nhiều tên màu khác. - Mã màu (Hexadecimal Color Codes): Sử dụng mã màu hex (hex code) để chỉ định màu sắc. Ví dụ: #ff0000 tương ứng với màu đỏ. - Hàm mô tả màu (RGBA): Sử dụng hàm rgba() để chỉ định màu sắc dựa trên các thành phần RGB (đỏ, xanh lá cây, xanh dương) và độ trong suốt (alpha). Cú pháp: rgba(red, green, blue, alpha). Ví dụ: rgba(255, 0, 0, 0.3) là màu đỏ với độ trong suốt 30%. CH tr 115 VD1 Em hãy định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt. Phương pháp giải: Để định kiểu các thông tin cá nhân với phông chữ Georgia và các kích thước khác nhau, bạn có thể sử dụng CSS để áp dụng các thuộc tính phù hợp. Lời giải chi tiết: Để định kiểu các thông tin cá nhân với phông chữ Georgia và các kích thước khác nhau, bạn có thể sử dụng CSS để áp dụng các thuộc tính phù hợp. Dưới đây là một ví dụ về cách định kiểu thông tin cá nhân theo yêu cầu:  Hiển thị:  CH tr 115 VD2 Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9.  Phương pháp giải: Để thay đổi độ trong suốt của ảnh nền trong mục Giới thiệu chung, bạn có thể sử dụng thuộc tính CSS opacity. Giá trị của thuộc tính này có thể từ 0 đến 1, với 0 là hoàn toàn trong suốt và 1 là không trong suốt. Lời giải chi tiết: Để thay đổi độ trong suốt của ảnh nền trong mục Giới thiệu chung, bạn có thể sử dụng thuộc tính CSS opacity. Giá trị của thuộc tính này có thể từ 0 đến 1, với 0 là hoàn toàn trong suốt và 1 là không trong suốt. Dưới đây là một ví dụ về cách tăng hoặc giảm độ trong suốt của ảnh nền:  CH tr 116 VD1 Đối với mỗi ảnh trong mục Nội dung yêu thích, hãy định kiểu bo tròn 4 góc của ảnh để được kết quả như Hình 10.
Phương pháp giải: Để định kiểu bo tròn 4 góc của mỗi ảnh trong mục Nội dung yêu thích, em có thể sử dụng thuộc tính CSS border-radius. Bằng cách thiết lập giá trị border-radius là 50%, các góc của ảnh sẽ được bo tròn. Lời giải chi tiết: Dưới đây là một ví dụ về cách định kiểu bo tròn 4 góc của ảnh:  CH tr 116 VD2 Em hãy tìm hiểu thêm những thuộc tính và giá trị khác có thể dùng để định kiểu cho những thành phần web trong bài học. Phương pháp giải: Một số thuộc tính là: width, height, display, position,… Lời giải chi tiết: Dưới đây là một số thuộc tính và giá trị phổ biến khác mà em có thể sử dụng để định kiểu cho các thành phần web trong bài học: - width: Định kiểu chiều rộng của thành phần. Bạn có thể sử dụng các giá trị đơn vị như px, %, em, rem. - height: Định kiểu chiều cao của thành phần. Bạn cũng có thể sử dụng các giá trị đơn vị như px, %, em, rem. - display: Định kiểu hiển thị của thành phần. Các giá trị thông thường là "block" (khối), "inline" (trên cùng một dòng), "inline-block" (trên cùng một dòng nhưng có thể định kiểu kích thước), và "none" (ẩn). - position: Định kiểu vị trí của thành phần. Các giá trị thông thường là "static" (mặc định), "relative" (tương đối), "absolute" (tuyệt đối), và "fixed" (cố định). - float: Định kiểu độ lệch của thành phần so với các thành phần khác. Các giá trị thông thường là "left" (trôi về bên trái), "right" (trôi về bên phải), và "none" (không trôi). - text-decoration: Định kiểu trang trí văn bản bên trong thành phần. Các giá trị thông thường là "none" (không có trang trí), "underline" (gạch chân), "overline" (gạch trên), "line-through" (gạch ngang), và "blink" (nhấp nháy). - box-shadow: Định kiểu hiệu ứng bóng đổ cho thành phần. Bạn có thể thiết lập độ mờ, màu sắc và kích thước của bóng đổ. - text-transform: Định kiểu chuyển đổi chữ hoa chữ thường của văn bản. Các giá trị thông thường là "none" (không chuyển đổi), "uppercase" (chữ hoa), và "lowercase" (chữ thường).
|














