Bài F11. Định kiểu CSS cho bảng và phần tử <DIV> trang 129, 130, 131 SGK Tin học 12 Chân trời sáng tạoTheo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Lựa chọn câu để xem lời giải nhanh hơn
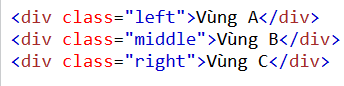
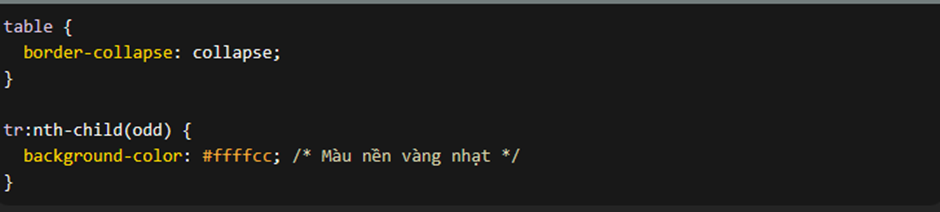
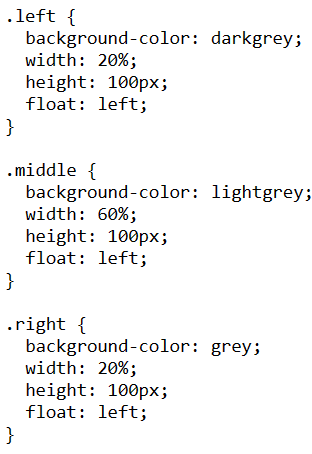
CH tr 129 Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web? Phương pháp giải: Dựa vào kiến thức của bản thân và tìm kiếm thêm thông tin để trả lời. Lời giải chi tiết: Để trình bày một bảng danh sách tên học sinh trên trang web, em nên dùng thẻ <DIV>. CH tr 130 Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng. Phương pháp giải: Sử dụng pseudo-class :nth-child trong CSS. Lời giải chi tiết: Để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng, em có thể sử dụng pseudo-class :nth-child trong CSS. Dưới đây là một ví dụ về việc áp dụng màu nền vàng nhạt cho các hàng lẻ trong bảng:  CH tr 132 KP Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang. Phương pháp giải: Sử dụng CSS float và width để thực hiện yêu cầu. Lời giải chi tiết: Để tạo ra 3 vùng A, B, C nằm kề nhau theo phương ngang, bạn có thể sử dụng CSS float và width. Dưới đây là một ví dụ về việc tạo bố cục này: HTML:
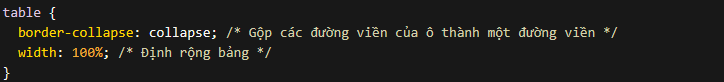
CSS:  CH tr 132 LT1 Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng. Phương pháp giải: Sử dụng kiến thức được cung cấp trong bài học để trả lời. Lời giải chi tiết: Để định kiểu đường viền và màu nền cho bảng, chúng ta có thể sử dụng các khai báo vùng .Để định kiểu đường viền và màu nền cho bảng, chúng ta có thể sử dụng các khai báo vùng chọn (selector) và thuộc tính CSS. Dưới đây là các khai báo thường được sử dụng để định kiểu cho bảng: Định kiểu cho toàn bộ bảng:
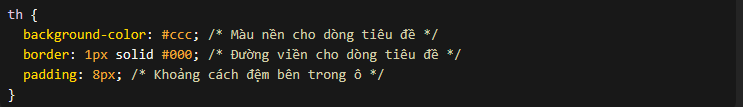
Định kiểu cho dòng tiêu đề (header) trong bảng:
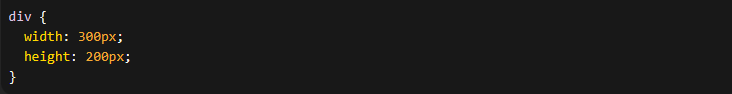
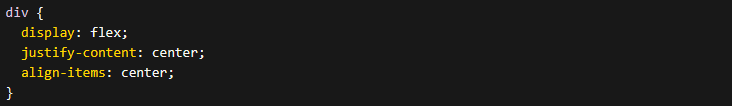
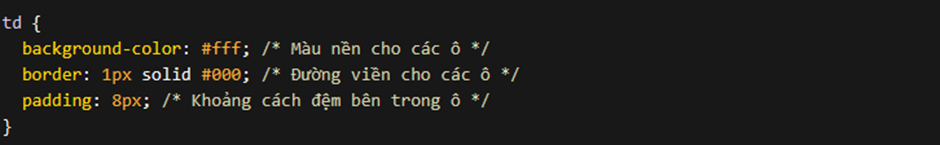
Định kiểu cho các ô trong bảng:  CH tr 132 LT2 Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web. Phương pháp giải: Một số thuộc tính là: width và height, margin và padding, background-color, border, float, position, Lời giải chi tiết: Dưới đây là một số thuộc tính và giá trị thường được sử dụng để định kiểu cho thẻ <div> và tạo bố cục trang web: - width và height: Định rộng và định cao của thẻ <div>.
- margin và padding: Khoảng cách giữa các thẻ <div> và khoảng cách đệm bên trong thẻ <div>.
- background-color: Màu nền của thẻ <div>.
- border: Đường viền của thẻ <div>.
- float: Định vị thẻ <div> theo phương ngang hoặc phương dọc.
- position: Định vị tuyệt đối hoặc định vị tương đối của thẻ <div>. - display: Kiểu hiển thị của thẻ <div>.
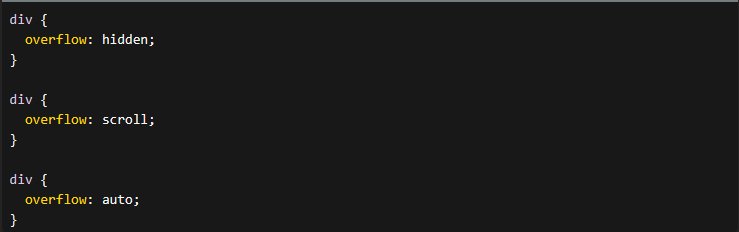
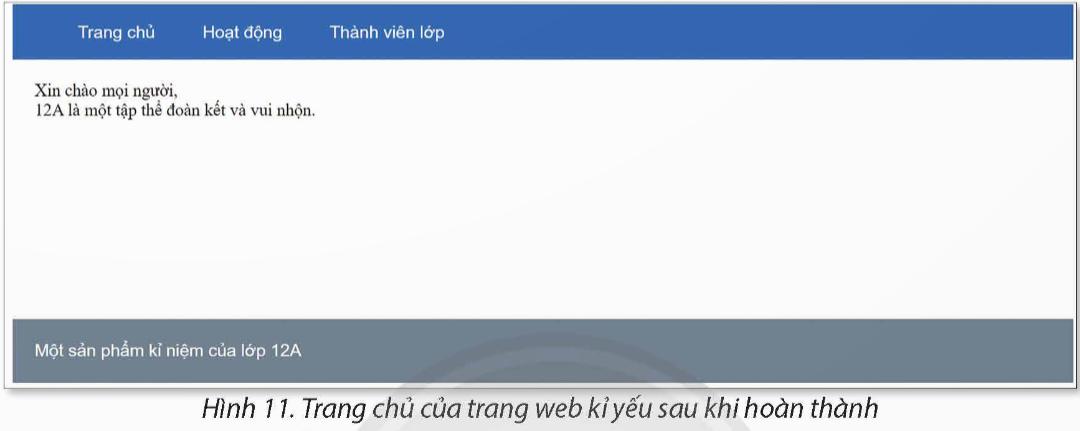
- overflow: Xử lý hiển thị nội dung khi kích thước thẻ <div> bị giới hạn.  CH tr 132 LT3 Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì? Phương pháp giải: Các ưu điểm bao gồm: linh hoạt, tác biệt nội dung và kiểu dáng, responsive và design, hỗ trợ SEO. Lời giải chi tiết: Việc tạo bố cục trang web bằng các thẻ <div> có các ưu điểm sau: - Linh hoạt: Cho phép tùy chỉnh linh hoạt các khối trên trang web. - Tách biệt nội dung và kiểu dáng: Giúp quản lý mã và thay đổi giao diện dễ dàng. - Responsive design: Thích ứng với các kích thước và thiết bị khác nhau. - Hỗ trợ SEO: Cải thiện khả năng tối ưu hóa công cụ tìm kiếm. CH tr 136 VD1 Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng: Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước). Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp. Vùng 3: Dùng để làm vùng chân trang. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.  Phương pháp giải: Sử dụng phần tử <div> kết hợp linh hoạt để thực hiện yêu cầu. Lời giải chi tiết: - Vùng 1 (Thanh điều hướng): + Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng. + Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu. - Vùng 2 (Nội dung): + Tạo một phần tử <div> khác để hiển thị nội dung trang chủ. Đặt ID hoặc lớp cho phần tử này. + Trong phần tử <div>, thêm văn bản giới thiệu về lớp 12A hoặc bất kỳ nội dung nào bạn muốn hiển thị. - Vùng 3 (Chân trang): + Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này. + Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác. CH tr 136 VD2 Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này. Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.  Phương pháp giải: Sử dụng phần tử <div> kết hợp linh hoạt để thực hiện yêu cầu. Lời giải chi tiết: - Vùng 1 (Thanh điều hướng): + Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng. + Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu. - Vùng 2 (Bảng thành viên lớp): + Tạo một phần tử <div> khác để chứa bảng thành viên lớp. Đặt ID hoặc lớp cho phần tử này. + Trong phần tử <div>, tạo một bảng HTML với các cột như STT, Họ tên, Ngày sinh, Chức vụ, và Liên kết. + Sử dụng CSS để định kiểu cho bảng, ví dụ: thay đổi màu nền, căn giữa nội dung, thay đổi font chữ, và tạo hiệu ứng hover khi di chuột qua hàng. - Vùng 3 (Chân trang): + Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này. + Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.
|