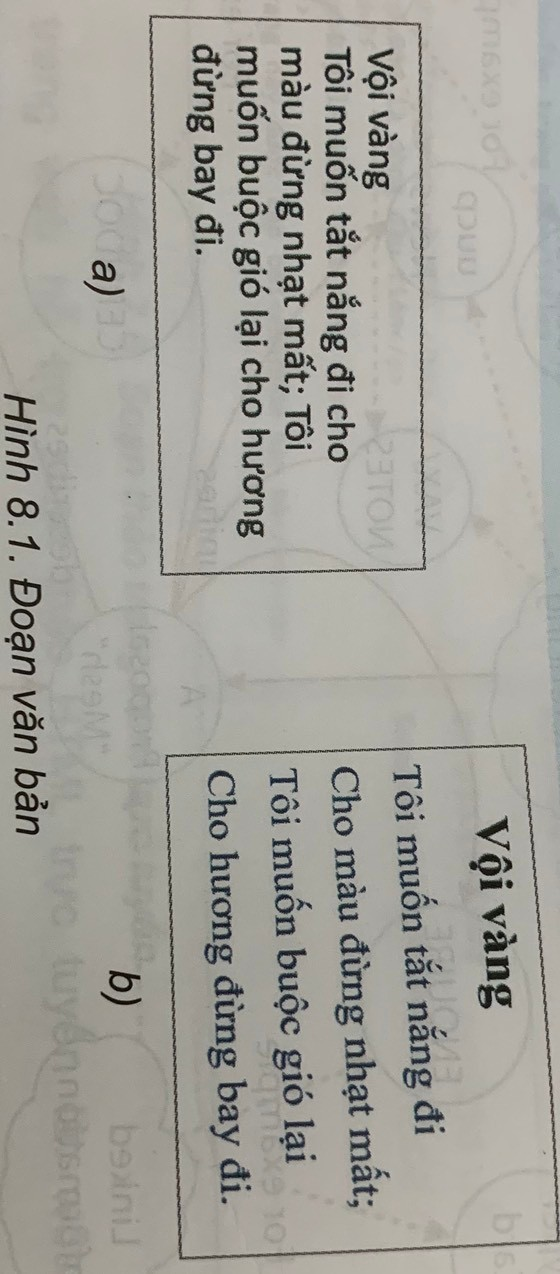
Bài 8. Định dạng văn bản trang 46, 47, 48 SGK Tin học 12 Kết nối tri thứcCho hai đoạn văn bản như Hình 8.1 cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao? Tổng hợp đề thi học kì 2 lớp 12 tất cả các môn - Kết nối tri thức Toán - Văn - Anh - Hoá - Sinh - Sử - Địa
Lựa chọn câu để xem lời giải nhanh hơn
CH tr 46 KĐ Trả lời câu hỏi Khởi động trang 46 SGK Tin học 12 Kết nối tri thức Cho hai đoạn văn bản như Hình 8.1 cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao?  Phương pháp giải: Dùng thường thức cơ bản và phổ biến của mọi người để nhận xét. Lời giải chi tiết: Cách trình bày đoạn văn bản b) có định dạng đẹp hơn, vì văn bản được định dạng theo thuộc tính về màu sắc, cỡ chữ, kiểu chữ. CH tr 46 HĐ Trả lời câu hỏi Hoạt động trang 46 SGK Tin học 12 Kết nối tri thức Hãy quan sát các thẻ trong tệp newpage.htmn ở Hoạt động 2, Bài 7. Trong các thẻ đó có một thẻ có thêm thuộc tính. Theo em đó là thẻ nào? Em Hãy đưa ra dự đoán về tác dụng của các thuộc tính thẻ. Phương pháp giải: Xem lại hoạt động 2 bài 7 vừa học. Quan sát các thẻ và nêu nhận xét để nhận ra điểm đặc biệt. Lời giải chi tiết: Thẻ có thêm thuộc tính là thẻ meta charset=”utf-8” Thẻ meta charset="utf-8" đảm bảo rằng trang web hiển thị đúng các ký tự và ngôn ngữ khác nhau trên toàn thế giới CH tr 47 CH Trả lời câu hỏi trang 47 SGK Tin học 12 Kết nối tri thức Xác định các tên thuộc tính và thẻ chứa thuộc tính tương ứng xuất hiện trong Bài 7. Phương pháp giải: Xem lại toàn bộ nội dung bài 7 đã học. Đánh dấu thuộc tính và thẻ chứa thuộc tính. Lời giải chi tiết: *Thuộc tính và thẻ chứa thuộc tính: Thuộc tính: charset trong thẻ meta. Thuộc tính: title trong thẻ title. Thuộc tính: src, alt, và style trong thẻ img. *Thẻ chứa thuộc tính: Thẻ meta chứa thuộc tính charset. Thẻ title chứa thuộc tính title. Thẻ img chứa các thuộc tính src, alt, và style. CH tr 47 HĐ Trả lời câu hỏi Hoạt động trang 47 SGK Tin học 12 Kết nối tri thức Thảo luận: khi trình bày một văn bản (bài thơ, đoạn văn, trang web…) có thể có những thành phần nào? Hãy kể tên các thành phần đó. Phương pháp giải: Lập nhóm thảo luận cùng bạn bè, hỏi ý kiến thầy cô. Nội dung thảo luận: các thành phần có thể có khi trình bày một văn bản. Lời giải chi tiết: Khi trình bày một văn bản (bài thơ, đoạn văn, trang web…) có thể có những thành phần: Tiêu đề, nội dung, hình ảnh... CH tr 48 CH1 Trả lời câu hỏi 1 trang 48 SGK Tin học 12 Kết nối tri thức Trình duyệt hiển thị đoạn mã html sau thành mấy dòng? Em có nhận xét gì về khoảng cách giữa các dòng?  Phương pháp giải: Đoạn văn bản được định dạng bởi thẻ <p>. Nội dung được đặt trong cặp thẻ: <p> Nội dung </p>. Lời giải chi tiết: Trình duyệt sẽ hiển thị đoạn mã HTML trên thành 5 dòng, mỗi dòng chứa một thẻ <p>. Nhận xét về khoảng cách giữa các dòng: Mỗi dòng trong đoạn mã HTML có một khoảng trắng ở đầu và cuối dòng. Khoảng cách giữa các dòng là một ký tự xuống dòng (\n) trong mã nguồn HTML. Do đó, trình duyệt sẽ hiển thị mỗi thẻ <p> trên một dòng riêng biệt, và có một khoảng trắng trống giữa chúng. CH tr 48 CH2 Trả lời câu hỏi 2 trang 48 SGK Tin học 12 Kết nối tri thức Chỉnh sửa đoạn mã trong html trong ví dụ 1 để hiển thị thêm một đường kẻ ngang phân tách giữa dòng tiêu đề “Tin Học 12” và nội dung phía dưới. Phương pháp giải: Xem ví dụ 1 để hiểu nội dung. Hiển thị đường kẻ ngang bằng cách thêm phần tử chứa nội dung mình muốn. Lời giải chi tiết: <div> <h2>Tin Học 12</h2> <hr> <---------------> <p>Thẻ B tạo đoạn nội dung,</p> <p>thẻ div tạo đoạn khối chứa dữ liệu.</p> <p>Các thẻ này không có hình thức trình bày riêng,</p> <p>mà được định dạng</p> <p>bằng thuộc tính Style.</p> </div> CH tr 48 HĐ Trả lời câu hỏi Hoạt động trang 48 SGK Tin học 12 Kết nối tri thức Thảo luận: Khi muốn nhấn mạnh vào một nội dung trong văn bản em thường thấy nội dung đó được viết như thế nào? Phương pháp giải: Lập nhóm thảo luận cùng các bạn và hỏi ý kiến thầy cô. Nội dung thảo luận: cách để nhấn mạnh một nội dung trong văn bản. Lời giải chi tiết: Khi muốn nhấn mạnh vào một nội dung trong văn bản em thường thấy nội dung đó được viết in đậm, gạch chân, in nghiêng hoặc chữ có màu sắc. CH tr 50 Trả lời câu hỏi trang 50 SGK Tin học 12 Kết nối tri thức Với cùng một đoạn văn bản, kết quả khi định dạng trong các trường hợp sau giống và khác nhau như thế nào? Kiểu1: <p style=”color:read;font-family:Tahoma;font-size:15px;text-decoration:underline”> Kiểu 2: <p style=”color:rgb(255,0,0);font-family:Tahoma;font-size:10px”> Phương pháp giải: Phân tích 2 kiểu định dạng đã cho. Soạn thảo văn bản với hai hiểu định dạng trên để nhận thấy sự giống và khác nhau. Lời giải chi tiết: Kiểu 1: Màu sắc: Được chỉ định bằng tên màu "red". Kiểu chữ: Font chữ được chọn là "Tahoma". Kích thước chữ: Kích thước chữ được thiết lập là 15px. Gạch chân: Chữ được gạch chân. Kiểu 2: Màu sắc: Được chỉ định bằng mã màu RGB (255, 0, 0), tương ứng với màu đỏ. Kiểu chữ: Font chữ được chọn là "Tahoma". Kích thước chữ: Kích thước chữ được thiết lập là 10px. CH tr 51 LT1 Trả lời câu hỏi Luyện tập 1 trang 51 SGK Tin học 12 Kết nối tri thức Hãy sửa lại phần tử sau để làm nổi bật ý chính của câu: <p> thẻ strong vào thẻ em được sử dụng để nhấn mạnh vào nội dung trong phần tử. Thẻ B chỉ có tác dụng in đậm văn bản <p>. Phương pháp giải: Tìm ý chính cần làm nổi bật. Áp dụng một trong các cách làm nổi bật văn bản đã biết. Lời giải chi tiết: <p><strong>Thẻ strong</strong> vào <em>thẻ em</em> được sử dụng để nhấn mạnh vào nội dung trong phần tử. Thẻ <strong>B</strong> chỉ có tác dụng in đậm văn bản </p> CH tr 51 LT2 Trả lời câu hỏi Luyện tập 2 trang 51 SGK Tin học 12 Kết nối tri thức Trình bày đoạn văn bản sau bằng mã HTML. INTERNET TỐC ĐỘ CAO Dịch vụ Internet tốc độ cao là dịch vụ internet cáp quang chất lượng cao, ổn định, giá cả hợp lí. Các tính năng nổi bật: Tốc độ siêu cao từ 150 MBps trở lên Lắp đặt nhanh chóng trong 24h Phù hợp với cá nhân/Hộ gia đình Tặng modem 2 băng tần Miễn phí lắp đặt hỗ trợ 24/7 . Phương pháp giải: Phân tích đoạn văn bản đã cho => xác định quan hệ cha – con. Áp dụng nguyên tắc trình bày văn bản bằng mã HTML để thực hiện yêu cầu. Lời giải chi tiết: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>INTERNET TỐC ĐỘ CAO</title> </head> <body> <h1>INTERNET TỐC ĐỘ CAO</h1> <p><em>Dịch vụ Internet tốc độ cao là dịch vụ internet cáp quang chất lượng cao, ổn định, giá cả hợp lí.</em></p> <h2><strong>Các tính năng nổi bật:</strong></h2> <ul> <li>Tốc độ siêu cao từ 150 MBps trở lên</li> <li>Lắp đặt nhanh chóng trong 24h</li> <li>Phù hợp với cá nhân/Hộ gia đình</li> <li>Tặng modem 2 băng tần</li> <li>Miễn phí lắp đặt hỗ trợ 24/7</li> </ul> </body> </html> CH tr 51 VD1 Trả lời câu hỏi Vận dụng 1 trang 51 SGK Tin học 12 Kết nối tri thức Hãy chỉ ra các bước cần thực hiện để sử dụng một màu cụ thể trong bức ảnh làm màu cho tiêu đề một bài thơ. Phương pháp giải: Các bước cần thực hiện bao gồm: Chọn màu cụ thể. Chọn ảnh nền. Tạo tiêu đề trong HTML. Hoàn thiện thao tác. Lời giải chi tiết: Các bước cần thực hiện để sử dụng một màu cụ thể trong bức ảnh làm màu cho tiêu đề bài thơ. Chọn màu cụ thể: Trước tiên, bạn cần quyết định màu sắc bạn muốn sử dụng cho tiêu đề của bài thơ. Chọn ảnh nền: Chọn một bức ảnh phù hợp để sử dụng làm nền cho tiêu đề. Bạn cũng có thể sử dụng một ảnh trắng đơn giản và thêm màu sắc sau đó. Tạo tiêu đề trong HTML: Sử dụng thẻ <h1>, <h2>, hoặc <h3> để tạo tiêu đề của bài thơ. Thêm ảnh nền và thuộc tính color để thay đổi màu chữ. CH tr 51 VD2 Trả lời câu hỏi Vận dụng 2 trang 51 SGK Tin học 12 Kết nối tri thức Hãy đưa ra các định dạng một đoạn văn bản để được kết quả như sau:
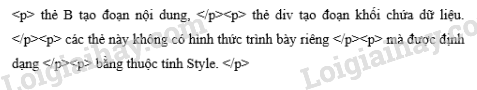
Phương pháp giải: Quan sát đoạn văn bản và nêu nhận xét. Từ các đặc điểm của văn bản => các định dạng cần dùng. Lời giải chi tiết: Đoạn văn bản gồm chữ cái thường, chữ in đậm và các cỡ chữ khác nhau. => Các định dạng là: - Định dạng chữ đậm - Định dạng chữ thường. - Định dạng chữ cỡ chữ.
>> 2K8 Chú ý! Lộ Trình Sun 2026 - 3IN1 - 1 lộ trình ôn 3 kì thi (Luyện thi 26+ TN THPT, 90+ ĐGNL HN, 900+ ĐGNL HCM, 70+ ĐGTD - Click xem ngay) tại Tuyensinh247.com.Đầy đủ theo 3 đầu sách, Thầy Cô giáo giỏi, luyện thi theo 3 giai đoạn: Nền tảng lớp 12, Luyện thi chuyên sâu, Luyện đề đủ dạng đáp ứng mọi kì thi.
|